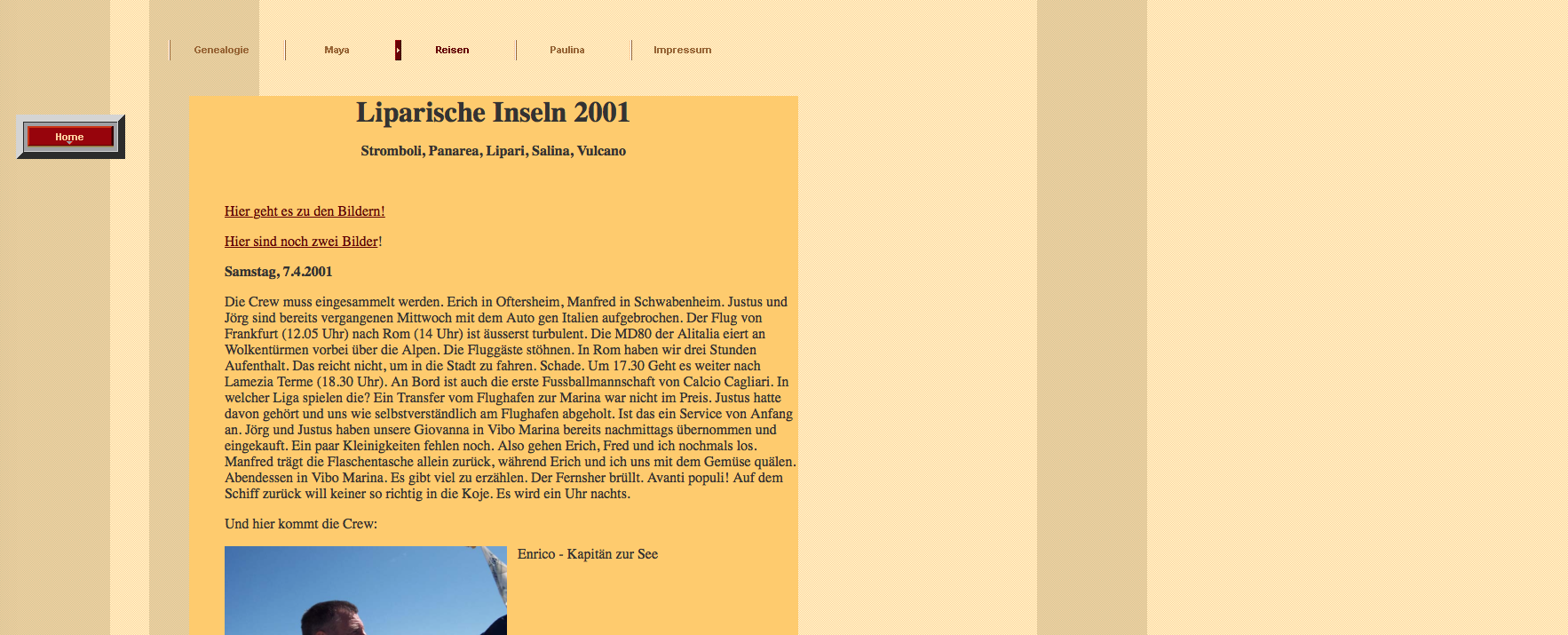
Gestartet hat es 2002 mit Netobjects Fusion
Von meinem damaligen und heutigen Hoster Strato gab es eine Software für die Webentwicklung: Netobjects Fusion - gibt es schon lange nicht mehr. Manch einer mag sich noch dran erinnern. Aber damit konnte man einfache WebSites bearbeiten, testen und auf den Server hochladen. Damit erstellte ich ein Design, welches in etwa so aussah, wie im Bild unten: einheitlicher Hintergrund, zwei Menüleisten und Inhalt. Mehr hatten andere WebSites zu der Zeit auch nicht zu bieten. CSS steckte in den Kinderschuhen, MySQL hatte sich noch nicht als DB Standard etabliert, gesicherte Bereiche mit Login bereit zu stellen, war schwierig, Datenbankanbindungen komplex. Die Musikdatenbank war zu der Zeit noch in MS Access und nur als Report online. Social Media noch nicht erfunden. Für die Reiseberichte war die Inhaltsbasierte Steuerung einfach.

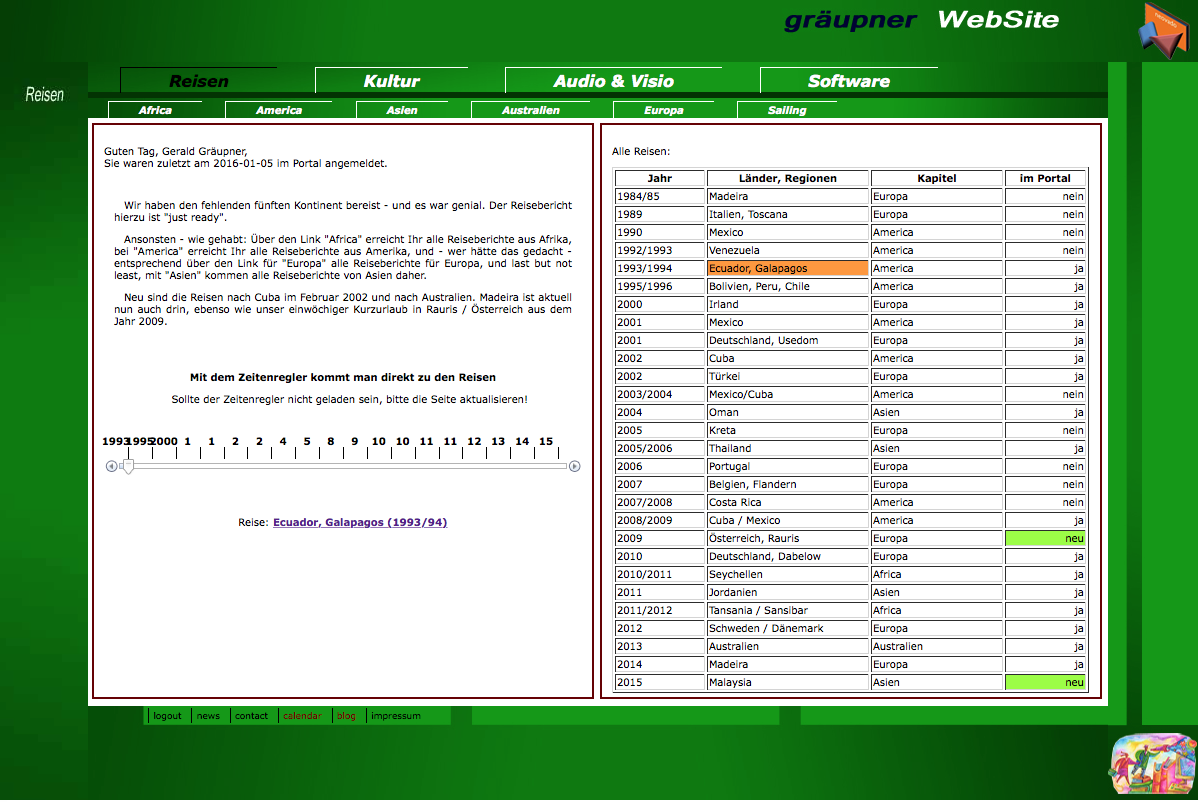
Ab 2007 Umstellung auf neues Design
So ab diesem Zeitraum begann ich, ein Rahmendesign für die Site zu entwerfen. Netobjects Fusion wurde nicht weiter entwickelt und so stellte ich um auf Adobe Dreamweaver. Was ein Fortschritt. Jetzt konnte man auch schon mehr mit CSS formatieren, JavaScript konnte genutzt werden und PHP kannte zu dem Zeitpunkt auch schon eine ausgeglügelte Session-Verwaltung. Somit basierten die zweite Generation nun auf HTML, CSS und zunächst ausschließlich PHP. Dann suchte ich nach einer Möglichkeit, das Frontend vom Backend zu trennen und so kam Javascript hinzu. Besonders hatte es mir das dojo Framework angetan, welches eine ganze Menge nützlicher Features mitbrachte und so sind viele RIA (Rich Internet Application) Anwendungen mit Komponenten des dojo Framework erstellt. Mittlerweile hat jQuery dem dojo Framework wohl den Rang abgelaufen. Die Komplette Anwendung strukturiert sich in Grün (Reisen), Rot (Musiklabor), Blau (Kultur) und Grau (Software). Das könnt Ihr hier auch noch nach dem Login genauso sehen und erleben.

Seit 2016 erfolgt die Umstellung auf Generation 3
Nun, mit diesem etwas dunkel gehaltenen Layout erscheint die dritte Generation im Layout der gräupner WebSite. Mit der riesigen Menge an Seiten, die zwischenzeitlich entstanden sind, erfolgt jedoch die Umstellung nicht komplett. Vielmehr bleibt das Portal komplett mit seinen vielen Anwendungen erst mal noch bestehen. Obwohl hier die Inhalte über Datenbanken-Einträge gehostet weren, und erst zur Ladezeit ebenfalls mit geladen werden, wird die Umstellung doch einige Zeit in Anspruch nehmen. Bis dahin aber wird dieses 3G Layout (dritte Generation) schrittweise verbessert und anschließend alles an Inhalt mehr oder migriert, anstelle es neu zu editieren. Mit dem3G Layout jedenfalls wird die Anwendung responsive. Gibt es ein deutsches Wort dafür? Mir nicht bekannt. Aber es bedeutet, dass die gräupner WebSite nun auf allen Geräten (Computer, Tablet, Mobile) ein ansprechendes und schönes Design zeigt. Parallel hierzu habe ich auch Erfahrungen mit Wordpress als CMS Lösung machen und die erste kommerzielle Site launchen und mehrsprachig implementieren können. What next?
- LogIn und Portal anbinden
- Überarbeitung der Arte Maya Seiten
- Laden des Content der 3G Anwendung aus der Content-DB
- Neues Session Management entwickeln
- Migration der Inhalte in das neue Design